반응형
VS Code에서 Live Server 크롬 브라우저로 설정 방법
- Visual Studio Code를 실행합니다.
- Code -> 기본 설정 -> 설정을 클릭합니다. (단축키: Command + , )
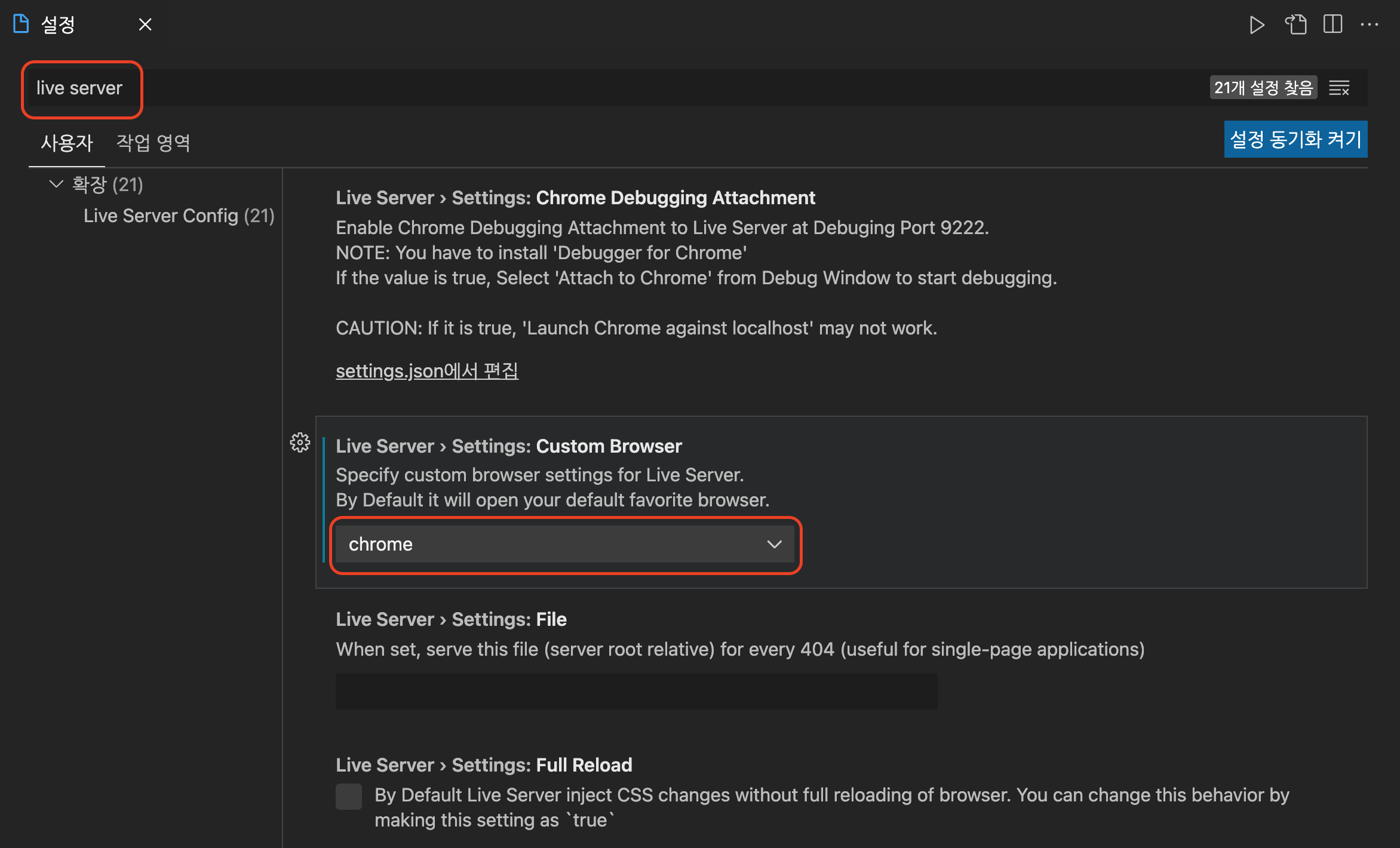
- 설정 검색 창에 live server 혹은 live server Custom Browser를 입력합니다.
- Live Server > Settings: Custom Browser에서 Chrome을 선택해줍니다.
- 재실행하면 크롬 브라우저로 설정된 것을 확인할 수 있습니다.

VS Code에서 Live Server 새로고침 실시간 설정
기본값은 OFF로 설정되어 있습니다. 이렇게 되면 Code 작성 후 저장(Ctrl + S)을 해야만 브라우저에 보이게 됩니다. 이 번거로움을 해결하기 위해 아래 설정값으로 변경해주시면 좀 더 효율적으로 작업할 수 있습니다.
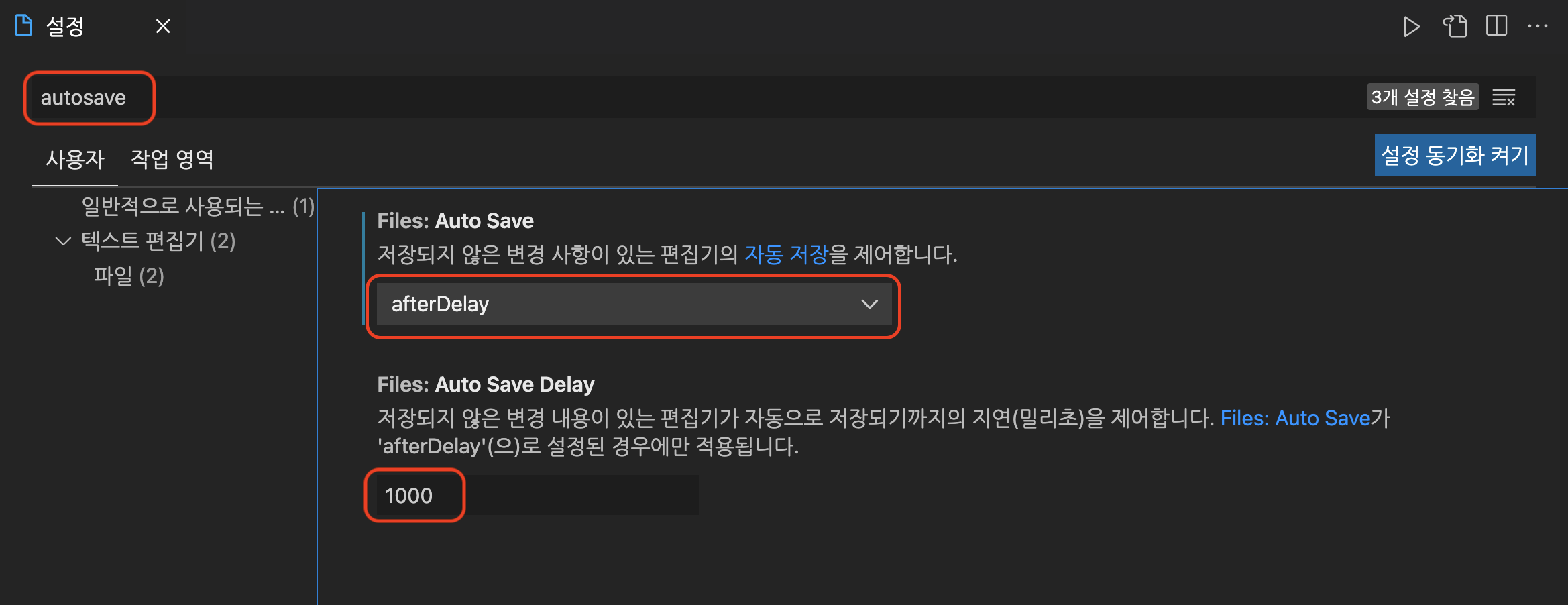
- 설정(Command +,) 검색 창에 auto save delay를 입력합니다.
- Files: Auto Save OFF로 된 기본값을 afterDelay로 변경해줍니다.
- Files: Auto Save Delay 1000으로 표기된 것을 확인합니다. (1000=1초)
- 재실행하면 크롬 브라우저에 코드가 변경될 때마다 실시간으로 반영되는 것을 확인할 수 있습니다.

반응형